Sites responsivos exemplos
Atualizado em
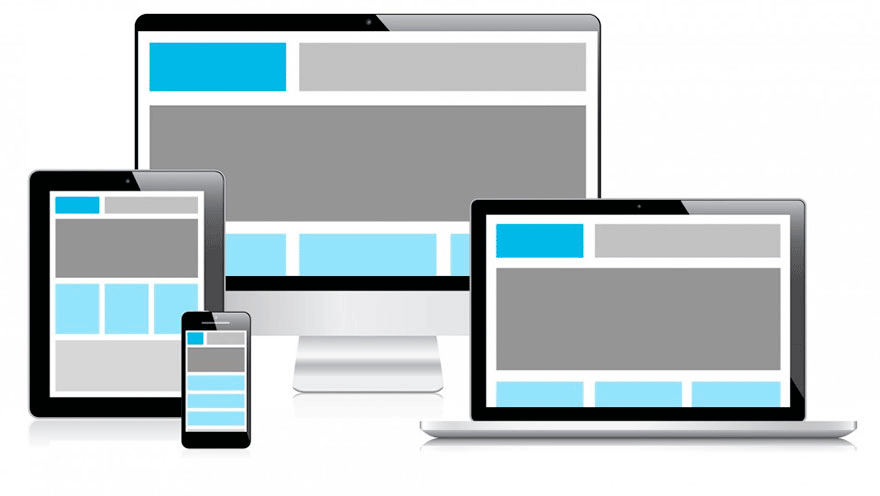
A principal característica que encontramos em todos os sites responsivos é que ele tem sua estrutura flexível se adaptando perfeitamente em todos os tamanhos de tela como as dos Celulares, Tablets, PCs etc… Neste artigo também ensino como testar se um site é responsivo sem precisar instalar nenhum programa adicional apenas com as próprias ferramentas do desenvolvedor presente no Google Chrome e no Firefox.
Devido o crescimento dos vários dispositivos que acessam a Internet esse é um fator que deve ser levado muito a sério no desenvolvimento de um novo site ou qualquer sistema para Internet, porque assim como existe muitos dispositivos diferentes acessando a Internet implica em muitos tamanhos de telas diferentes, e o trabalho feito por um web designer é garantir a readaptação da estrutura de uma página conforme os diferentes tamanhos de tela do usuário descartando aquela barra de rolagem que fica na parte inferior das paginas para que possamos ter uma visão de todo o seu conteúdo, com isso garantindo operabilidade e boa usabilidade.
Isso nos mostra que podemos ter uma tela acessando um determinado sistema com resoluções variando de um telefone celular com 320X568px (pixel) chegando a uma Smart TV com 50″(polegadas).
Como testar se um site é responsivo?
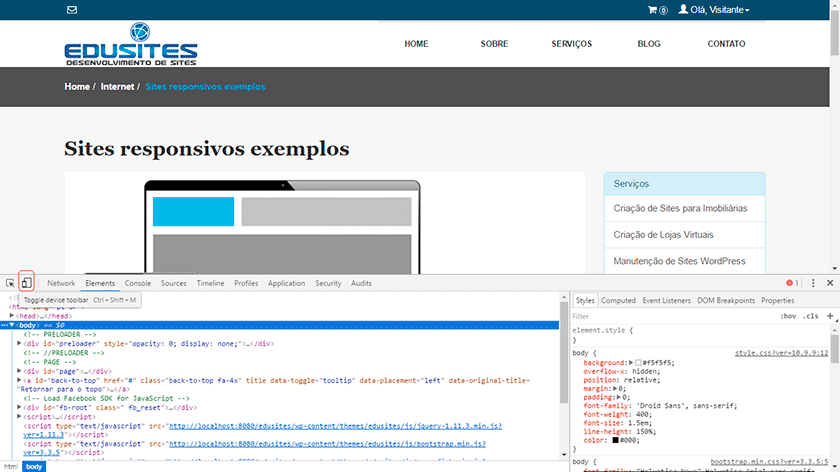
A maneira mais fácil e sem uso de programas que acho é pela ferramenta do desenvolvedor que pode ser executada pelo atalho do teclado CTRL+SHIFT+I tanto no Google Chrome quanto no Mozila Firefox, depois clikar na opção toogle device toolbar na barra de ferramentas como mostra a figura 2 ou pelo atalho CTRL+SHIFT+M

note que o navegador alterou o tamanho da tela automaticamente para um tamanho de um dispositivo móvel com as medidas informadas em pixel na parte superior da tela e o tamanho do zoom em porcentagem que pode ser ajustado por você para que tenha uma melhor visualização do conteúdo.
A partir dai é só testar os vários tamanhos de telas diferentes para ver como o site vai se comportar de acordo essas mudanças, o esperado é que ele reorganize o seu conteúdo automaticamente alterando as posições dos elementos e seus tamanhos de forma que possamos ter uma visualização ampla e confortável de todo o conteúdo.
Exemplos de sites responsivos
A seguir uma pequena lista de sites responsivos que você mesmo pode testar com a ferramenta do desenvolvedor já apresentada, e uma breve descrição para que tipo de site ou blog estes seriam ideais, e deixo o link Criação de Sites Responsivos para quem está em busca de um desenvolvedor profissional para este serviço.
- Tema Chameleon é indicado para sites comerciais e empresariais onde queiram expor seus serviços e ao mesmo tempo interagir com seus clientes através do Blog, com um pouco de criatividade pode ser adaptado também para um ecommerce.
- BeDentist este é ideal para clinica odontológica mas pode ser adaptado para clinicas médicas, convênios de saúde etc…
- Turquoise é voltado para ecommerce de joias, roupas e calçados. Mas devido seu visual clean pode ser adaptado para outros tipos de ecommerce.
referencias:

Seja o primeiro a comentar